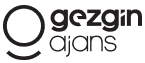
Tasarım sadece renklerden, yazılardan ya da görsellerden ibaret değildir. Bazen hiçbir şey söylemeyen alanlar, en çok şey anlatır. İşte bu yüzden white space, yani boşluklar; tasarımın görünmeyen ama en etkili oyuncularından biridir.
White Space Nedir?
White Space’in Tanımı
“White space” ya da diğer adıyla “negatif alan”, bir tasarımda metin, görsel ya da diğer öğeler arasında kalan boş alanlardır. Adı her ne kadar beyaz alan anlamına gelse de, bu alanlar illa beyaz olmak zorunda değildir. Saydam, renkli veya desenli olabilir. Esas mesele, bu alanların bir tasarım nefesi gibi davranmasıdır.
Aktif ve Pasif Boşluklar
White space ikiye ayrılır: aktif ve pasif. Aktif boşluk, bilinçli olarak yaratılır; kullanıcının dikkatini belli bir yöne çekmek veya akışı yönlendirmek için kullanılır. Pasif boşluk ise, metin satırları arasındaki aralıklar ya da kenar boşluklar gibi otomatik oluşan alanlardır.
White Space’in Tasarımdaki Rolü
Görsel Hiyerarşi Oluşturma
Tasarımda gözün ilk nereye gideceği, hangi bilgilerin ön planda olacağı tamamen hiyerarşiyle ilgilidir. White space, bu hiyerarşiyi doğrudan etkiler. Dikkat çekmek istediğin alanı boşlukla çevrelediğinde, o alan otomatik olarak ön plana çıkar.
Okunabilirliği Artırma
Kim daracık sıkış sıkış yazılı metinleri okumaktan hoşlanır ki? White space, yazıya nefes alacak alan tanır, gözleri yormaz, okuyucunun dikkatini toplamasını kolaylaştırır.
Kullanıcı Deneyimini (UX) Geliştirme
Boşluklar sayesinde bir web sitesi ya da uygulama daha sade, anlaşılabilir ve rahat gezinilebilir olur. Kullanıcı aradığını bulmakta zorlanmaz; dolayısıyla sayfada daha uzun süre kalır.
Neden Boşluklar Tasarımın Vazgeçilmezidir?
Dikkat Dağınıklığını Azaltır
Her yeri bilgiyle doldurduğunuz bir sayfa düşünün. Gözleriniz nereden başlayacağını şaşırır, değil mi? White space, bilgi kalabalığını seyrelterek dikkatin dağılmasını önler.
Estetik Denge Sağlar
Tasarımda estetik, bazen görünmeyeni dengelemektir. Boşluklar bu dengenin gizli kahramanlarıdır. Ne eksik, ne fazla… İşte o zaman göze hitap eden bir bütün ortaya çıkar.
Marka Algısını Güçlendirir
Minimalist ve temiz bir tasarım, markanın profesyonel ve güvenilir algılanmasını sağlar. Apple’ın sadeliği tesadüf mü sanıyorsun?
White Space Yanlış Anlaşılıyor mu?
Boşluk İsraf mıdır?
Birçok kişi, tasarımda boş alan bırakmanın alan israfı olduğunu düşünür. Halbuki boşluk, mesajın daha net ve etkili iletilmesini sağlar. Kalabalık bir metin yerine az ama çarpıcı bir mesaj daha etkili değil mi?
Fazla White Space Tasarımı Bozar mı?
Her şeyin fazlası zarar mı? Belki evet ama white space söz konusuysa bu biraz farklı. Boşluklar dengeli kullanıldığında tasarımı yüceltir. Ancak abartılırsa elbette bilgi eksikmiş hissi yaratabilir.
Başarılı Örneklerle White Space Kullanımı
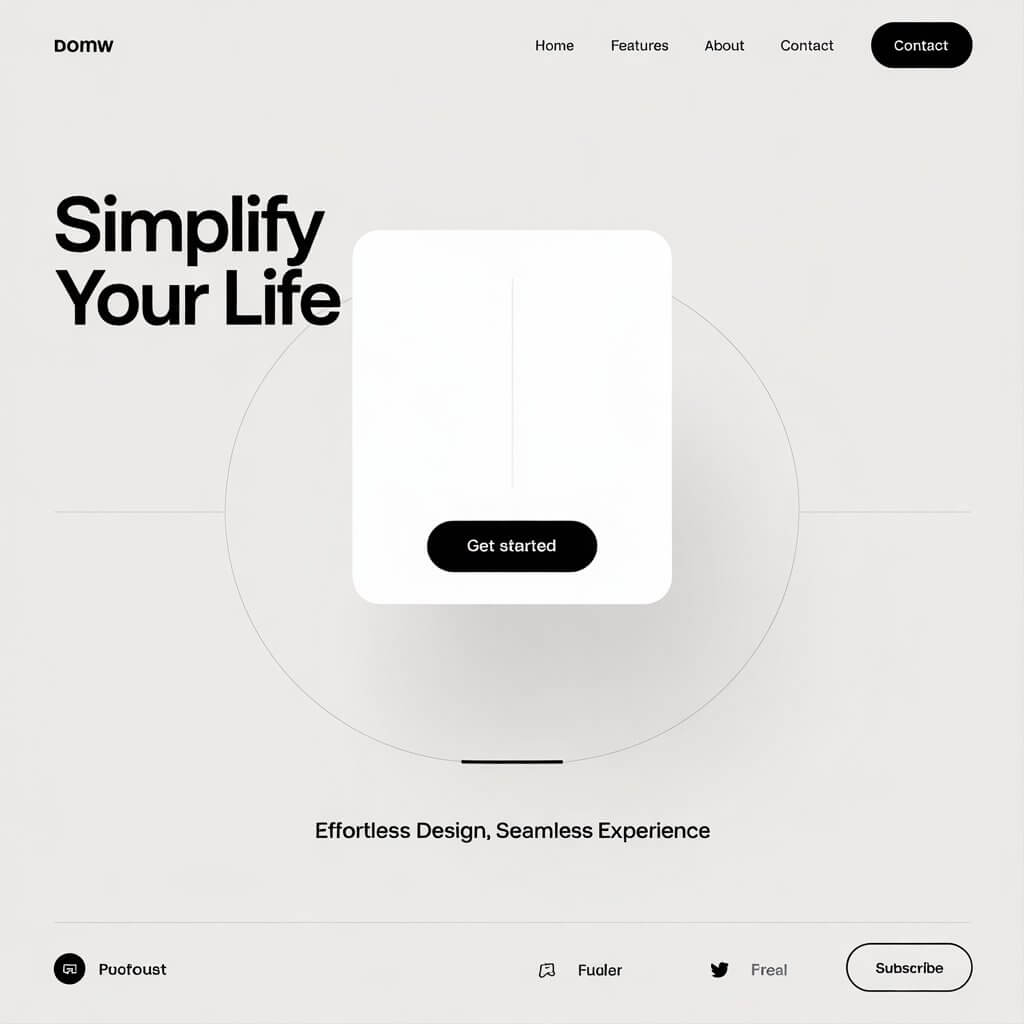
Apple Web Sitesi
Kusursuz bir white space kullanımına sahip. Boşluklar sayesinde ürünler ön plana çıkıyor, bilgi akışı netleşiyor.
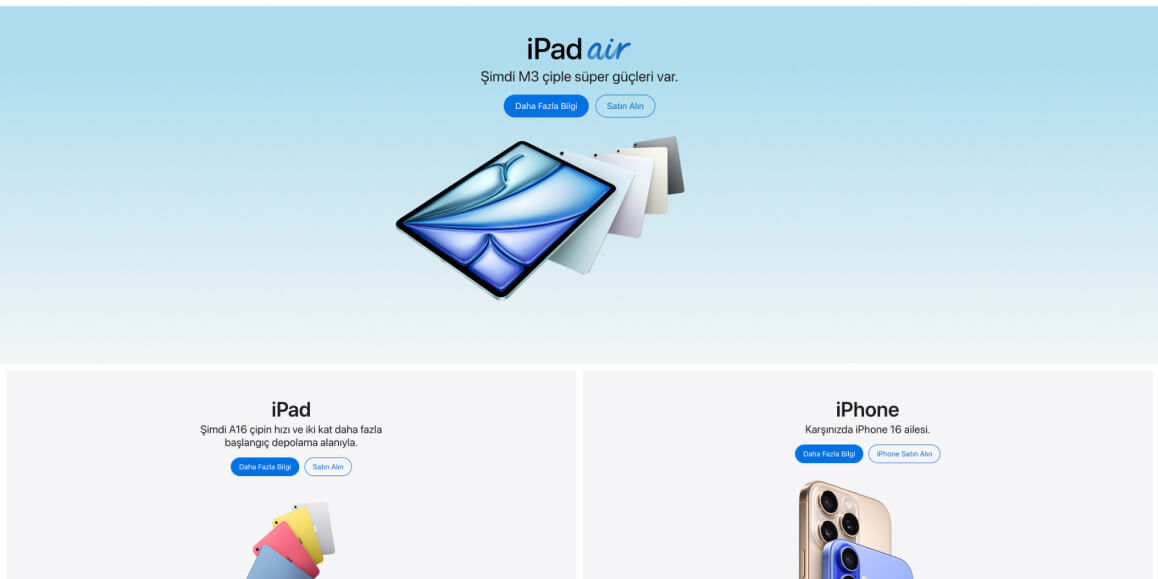
Google Arama Sayfası
Dünyanın en boş ama en etkili arayüzlerinden biri. Neredeyse tamamı white space ama amacından şaşmıyor.
Minimalist Afiş ve Logo Örnekleri
Beyaz alanın logolarda ve afişlerde kullanılması, tasarımın vuruculuğunu artırıyor. “Azın gücü” tam da burada devreye giriyor.
White Space ile Tipografi Uyumu
Satır Aralıkları ve Kenar Boşlukları
Metinlerin kolay okunmasını sağlayan şey sadece font değil, aynı zamanda satır aralığı ve kenar boşluklarıdır. Fazla sıkışık bir yazı göz yorar.
Başlıklarla Boşluk Senkronizasyonu
Başlıklar ile metinler arasındaki boşluk, okuyucuya içeriği bölümlere ayırmada yardımcı olur. Doğru boşluk, doğru yönlendirme demektir.
White Space Mobil Tasarımda Neden Daha Kritik?
Küçük Ekranlarda Nefes Aldırma
Mobil cihazlarda alan daha sınırlıdır. Boşluklar, bu dar alanlarda bile kullanıcının rahat bir deneyim yaşamasını sağlar.
Dokunmatik Kullanıcı Deneyimi
Butonlar arasında bırakılan boşluklar, yanlış tıklamaların önüne geçer. Mobilde tasarımın işlevselliği, boşluklarla doğrudan ilişkilidir.
UI/UX Tasarımında White Space Stratejileri
Grid Sistemi Kullanımı
Tasarımda tutarlılık için grid sistemleri sık kullanılır. Grid’ler, boşlukların dengeli ve düzenli kullanılmasını sağlar.
Görsel Hiyerarşi için Z-Pattern ve F-Pattern
Kullanıcının göz hareketlerini baz alan bu desenlerde, boşluklar akışı yönlendirir ve bilgiye ulaşımı kolaylaştırır.
SEO ve White Space Arasındaki İlişki
Okunabilirlik ve SEO Performansı
Google, kullanıcı deneyimine önem verir. Kolay okunabilen, net bölümlere ayrılmış içerikler SEO’da öne çıkar.
Düşük Hemen Çıkma Oranı (Bounce Rate)
Boşluklar sayesinde ziyaretçi sitede daha fazla zaman geçirir, bu da hemen çıkma oranını düşürür.
İlgili Diğer Yazı: Bounce Rate Neden Artar ve Nasıl Azaltılır?
White Space Kullanırken Yapılan Yaygın Hatalar
Boşlukları Gereğinden Fazla Kullanmak
Abartılı boşluklar, içerik azlığı izlenimi yaratabilir. Denge her şeydir.
Tutarsız Boşluk Ayarları
Bir bölümde fazla, diğerinde az boşluk varsa, tasarım bütünlüğü bozulur. Tutarlılık kritik önemdedir.
Tasarımda White Space İçin Araçlar ve Kaynaklar
Figma, Adobe XD, Sketch ile Boşluk Ayarları
Bu araçlar, boşlukları ölçmek ve düzenlemek için ideal çözümler sunar.
UX/UI Kütüphaneleri ve Stil Rehberleri
Google Material Design gibi kütüphaneler, white space kullanımına dair net rehberlik sağlar.
White Space ve Renk Uyumu
Kontrast ve Negatif Alan İlişkisi
Boşluklar, kontrastı artırarak dikkat çekici tasarımlar yaratır.
Boşlukları Renkle Vurgulamak
Boşluklar illa renksiz olacak diye bir kural yok. Arka plan rengiyle dahi alanları tanımlayabilirsin.
White Space ile Etkileşimli Tasarım Arasındaki Bağlantı
CTA’ların (Call to Action) Etkisini Artırmak
Butonların etrafında boşluk bırakmak, onların daha çok dikkat çekmesini sağlar.
Kullanıcı Yönlendirme ve Boşluklar
Boşluklar, kullanıcıyı nereye tıklaması gerektiği konusunda yönlendirici olur.
Hangi Tür Tasarımlarda White Space Daha Önemlidir?
Kurumsal Web Siteleri
Profesyonellik ve sadelik arayan kurumsal yapılar için boşluklar olmazsa olmazdır.
Afiş, Broşür ve Basılı Materyaller
İlk bakışta etki yaratmak istenen tüm materyallerde boşluk kullanımı kritik önemdedir.
E-ticaret Siteleri
Ürünlerin net görünmesi ve kullanıcı akışının sağlıklı ilerlemesi için white space şarttır.
Sonuç: Tasarımın Nefesi Boşluklarda Saklı
White space, sadece boş bir alan değil, tasarımın ruhudur. Doğru kullanıldığında hem estetik hem işlevsellik kazandırır. Unutma, bazen hiçbir şey, her şeyden daha fazlasını anlatır.
Sıkça Sorulan Sorular (SSS)
1. White space nedir?
Tasarımda içerikler arasında bırakılan boş alanlara verilen isimdir. Görsel denge, okunabilirlik ve kullanıcı deneyimi açısından önemlidir.
2. White space neden gereklidir?
Boşluklar, bilgiyi sindirilebilir hale getirir, tasarımı sadeleştirir ve dikkat çekici alanlar oluşturur.
3. White space kullanmak SEO’ya katkı sağlar mı?
Evet. Okunabilirliği artırdığı için kullanıcı deneyimini geliştirir ve bu da SEO performansını olumlu etkiler.
4. Tasarımda ne kadar white space kullanılmalı?
Bu tamamen tasarımın türüne ve hedef kitlenize bağlı. Önemli olan dengeyi yakalamaktır.
5. White space sadece beyaz mı olmalı?
Hayır. Her renk white space olabilir. Önemli olan o alanın içerikten arındırılmış olmasıdır.
6. Mobil tasarımda white space neden kritik?
Küçük ekranlarda kullanıcıya nefes aldırmak ve gezinmeyi kolaylaştırmak için vazgeçilmezdir.
7. Boşluklar marka imajını etkiler mi?
Kesinlikle. Boşluklar, tasarımı daha profesyonel ve modern göstererek marka algısını güçlendirir.
8. White space ile tipografi arasında nasıl bir ilişki var?
Yazıların okunabilirliğini doğrudan etkiler. Satır aralıkları, kenar boşlukları bu ilişkinin parçasıdır.
9. White space örneklerini nerede görebilirim?
Apple, Google, Airbnb gibi global markaların web siteleri white space kullanımında öncüdür.
10. Tasarım programlarında white space ayarı nasıl yapılır?
Figma, Adobe XD, Sketch gibi araçlar boşluk ayarlama ve hizalama konusunda kullanıcı dostu çözümler sunar.